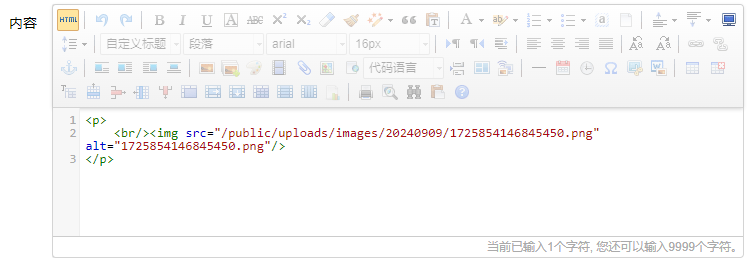
thinkphp5开发的博客网站,后台使用的是ueditor作为主体内容编辑工具。当上传图片的时候ueditor自动使用文件上传的时间戳创建文件标题,并且统一赋值给图片的title和alt属性。从SEO角度考虑出发,优化图片只保留alt属性并以文章名命名,title属性移除。

步骤如下:
找到ueditor.min.js文件,使用编辑器打开并格式化
寻找代码c.options.imageUrlPrefix,找到如下函数:
function a() {
try {
var e, f, g, h = (m.contentDocument || m.contentWindow.document).body,
i = h.innerText || h.textContent || "";
f = new Function("return " + i)(), e = c.options.imageUrlPrefix + f.url, "SUCCESS" == f.state && f.url ? (g = c.document.getElementById(d), g.setAttribute("src", e), g.setAttribute("_src", e), g.setAttribute("title", f.title || ""), g.setAttribute("alt", f.original || ""), g.removeAttribute("id"), domUtils.removeClasses(g, "loadingclass")) : b && b(f.state)
} catch (j) { b && b(c.getLang("simpleupload.loadError")) } k.reset(), domUtils.un(m, "load", a)
}修改成如下:
function a() {
try {
// 获取当前文章添加or编辑页面的文章标题数值,提供给图片alt
var articletitle = document.querySelector('[name="title"]').value;
var e, f, g, h = (m.contentDocument || m.contentWindow.document).body,
i = h.innerText || h.textContent || "";
f = new Function("return " + i)(),
e = c.options.imageUrlPrefix + f.url,
"SUCCESS" == f.state && f.url ? (g = c.document.getElementById(d), g.setAttribute("src", e), g.setAttribute("_src", e), g.setAttribute("title",""), g.setAttribute("alt", articletitle), g.removeAttribute("title"), g.removeAttribute("id"), domUtils.removeClasses(g, "loadingclass")) : b && b(f.state)
} catch (j) {
b && b(c.getLang("simpleupload.loadError"))
}
k.reset(),
domUtils.un(m, "load", a)
}具体操作是,title赋值为空,添加对当前编辑页面的文章标题控件值的获取并且赋值给alt属性,移除title属性:
g.setAttribute("title", f.title || ""), g.setAttribute("alt", f.original || ""), g.removeAttribute("id"),变成:
g.setAttribute("title",""), g.setAttribute("alt", articletitle), g.removeAttribute("title"), g.removeAttribute("id"),以上修改的方式的前提条件是页面以及写好了文章标题不然图片的alt属性值为空,另外如果是上传多张图片,那么每张图片的alt都是相同的,因此建议只上传一张图片。