
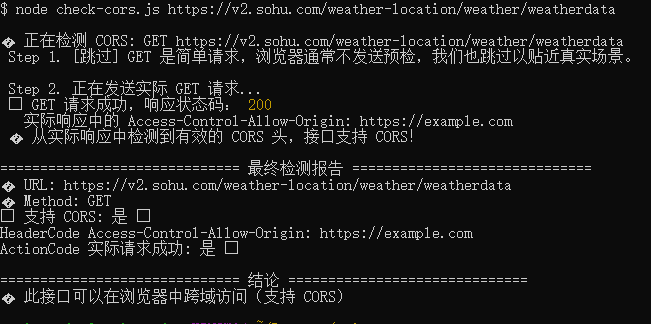
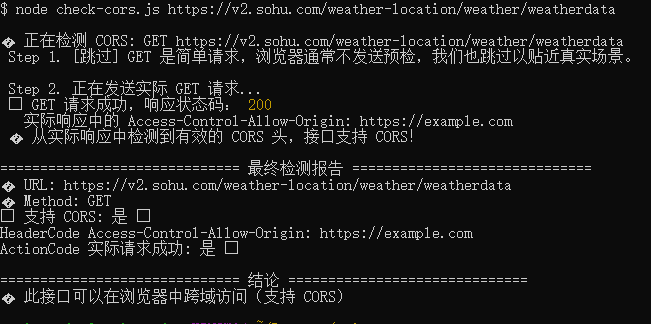
API接口CORS检测工具
网上冲浪的时候经常在寻找可用的免费API,借助这个API可用进行一些开发练习。但是判断API是否可以跨域使用,需要手动查看比较费神,于是结合AI编写了对应的检测脚本和检测页面。...

网上冲浪的时候经常在寻找可用的免费API,借助这个API可用进行一些开发练习。但是判断API是否可以跨域使用,需要手动查看比较费神,于是结合AI编写了对应的检测脚本和检测页面。...

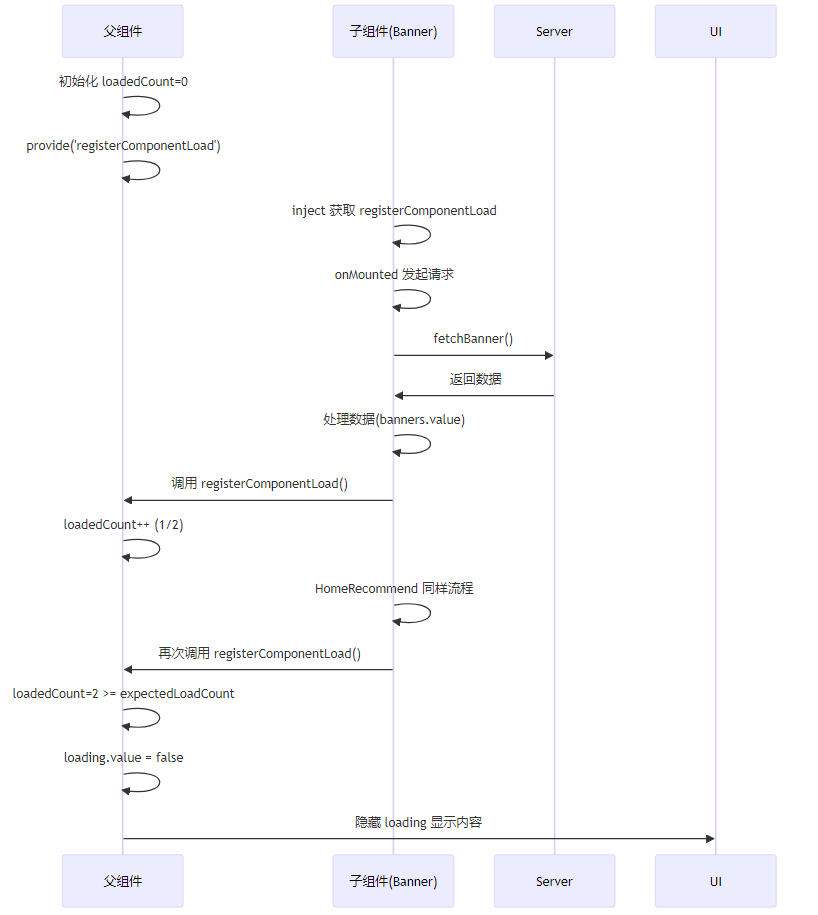
Vue3跨组件通信控制加载状态。父组件需要等待所有子组件的API数据请求完成后,才隐藏 loading。但子组件的数据请求在各自内部完成,父组件无法直接感知,通过provide和inject方法可以让父组件得到反馈。...
使用axios-retry库让axios请求出现错误后自动重试,当遇到请求超时或者服务器返回其他情况时,可以自动重试请求...
Vite+Vue3项目批量引入图片的方法是借助import.meta.glob导入文件。对于一批文件名类似的文件可以很方便的导入项目提供组件使用。...
Vue3的setup语法中使用onBeforeRouteEnter的思路,借助setup函数中自定义方法onBeforeRouteEnter与组件beforeRouteEnter关联实现。...
axios在前端项目中作为一个网络请求库,它可以运行在浏览器和node.js环境中,因此非常的流行。极简axios封装与应用,在日常开发的简单应用中即可拿来主义直接使用。...
Vue2和Vue3使用highlight.js进行代码高亮,Clipboard进行代码复制有一定差异,主要是this在vue3中不指向组件实例。...
使用vue2开发网站前端的时候使用组件vue-meta,可针对每个页面设置不同的标题和描述信息。再使用vue3开发的时候发现Unhead更为方便。...
由于Vue单页项目的特征,菜单高亮显示不同于Jquery的操作,需要根据路由的变化来判断设置高亮。...
Vue2引入jquery的方式主要是通过main.js配置全局引用之后,还需要在vue.config.js里继续配置...