修改ueditor编辑器增加一个超链接可增加rel属性和对应值nofollow的功能。超链接通过标注"rel=nofollow"可以有效减少对网站权重的分散,作为个人博客,在博客正文内添加超链接的时候有这个属性和属性值可选择很方便内容编写提高效率。

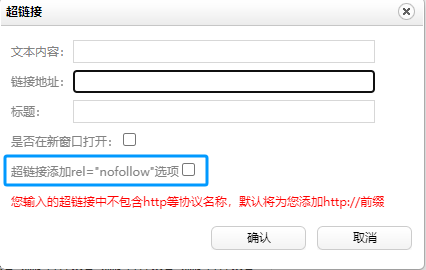
首先修改添加链接时候的UI界面:
1. 打开"\public\static\js\ueditor\dialogs\link\link.html"这个文件,找到代码
<tr> <td colspan="2"> <label for="target"><var id="lang_input_target"></var></label> <input id="target" type="checkbox" /> </td> </tr>
在这段代码后面添加代码:
<tr> <td colspan="2"> <label for="rel">超链接添加rel="nofollow"选项</label> <input id="rel" type="checkbox" /> </td> </tr>
2. 接着找到代码
$G("target").checked = url && link.target == "_blank" ? true : false;在后面添加:
$G("rel").checked = url && link.target == "nofollow" ? true : false;3.最后找到代码
title: $G('title').value.replace(/^\s+|\s+$/g, ''),在下一行添加代码:
rel: $G('rel').checked ? 'nofollow' : '',