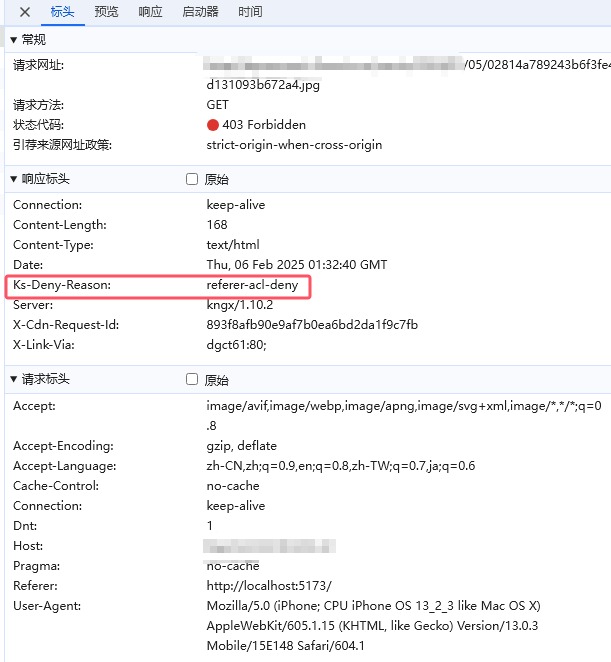
API接口返回是图片有时候会做防盗链等配置,在开发环境可能无法正常在前端项目中显示。当前文章通过配置vite前端代理来解决开发阶段图片不显示的问题。以往配置vite代理都是针对数据接口,这里是针对数据接口返回的图片链接,无法在开发阶段正常使用,组件渲染的时候浏览器控制台显示403:

这里已经很明显的告知了,请求被拒绝的原因 :ks-deny-reason: referer-acl-deny 明确指出,请求因为 Referer 校验失败而被拒绝。可能的原因包括:
1. 请求缺少 Referer 头。
2. Referer 头的值不符合服务器的 ACL 规则(例如,来源域名不在白名单中)。
所以,Vite配置代理请求过程中保证请求头中的Referer和图片的一致就解决这个问题了。
server: {
proxy: {
// 匹配图片请求的路径
'/proxy-image': {
target: 'https://example.com', // 图片服务器地址
changeOrigin: true, // 修改请求的 Origin
rewrite: (path) => path.replace(/^\/proxy-image/, ''), // 路径重写
headers: {
Referer: 'https://example.com', // 设置合法的 Referer,和图片服务器地址一致
},
},
},
},然后在组件中获取代理后的图片:
<template>
<van-swipe class="my-swipe" indicator-color="white" :autoplay="3000" v-if="recommend && recommend.length > 0">
<van-swipe-item v-for="item in recommend" :key="item.did" class="swipe-item">
<img :src="getProxyImageUrl(item.pic)" />
</van-swipe-item>
</van-swipe>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps(['recommend'])
const recommend = computed(() => props.recommend);
// 获取代理后的图片链接
const getProxyImageUrl = (url) => {
return `/proxy-image${new URL(url).pathname}`; // 只保留路径部分,"/proxy-image" 会被代理到图片服务器地址
};
</script>然后再npm run dev ,图片就可以正常的显示了。

