【今日新文】API方式免费使用deepseek-r1模型
deepseek官网的提供的网页版和app服务经常是卡爆了。这里给出一个使用API接入的方式使用deepseek-r1的方式。
deepseek官网的提供的网页版和app服务经常是卡爆了。这里给出一个使用API接入的方式使用deepseek-r1的方式。
这是一个基于 Gitee Webhook 的自动部署系统,能够实现代码提交后自动部署到服务器。通过配置 Webhook,当代码推送到 Gitee 仓库时,系统会自动将代码部署到指定的服务器目录。...

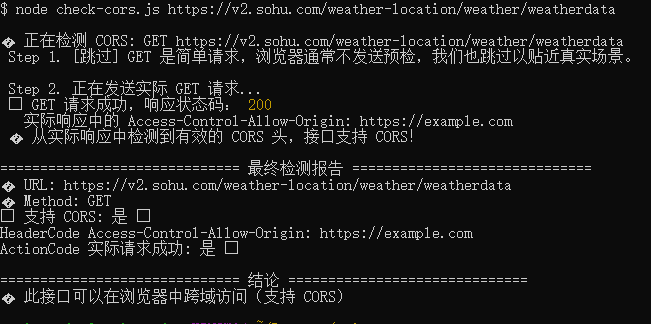
网上冲浪的时候经常在寻找可用的免费API,借助这个API可用进行一些开发练习。但是判断API是否可以跨域使用,需要手动查看比较费神,于是结合AI编写了对应的检测脚本和检测页面。...
之前发布过文章《docsify简单配置应用》,使用docsify创建一个在线的文档网站,一般构建的网站是完全工公开的,但是也有可能这个文档站的内容需要授权才可访问。因此,优化这个站点构建功能,当未授权的时候禁止阅读。...
win10开机通知"A字出现了问题,无法安装功能。"的临时解决方法安装一个新的组件,并且暂时关闭系统更新...

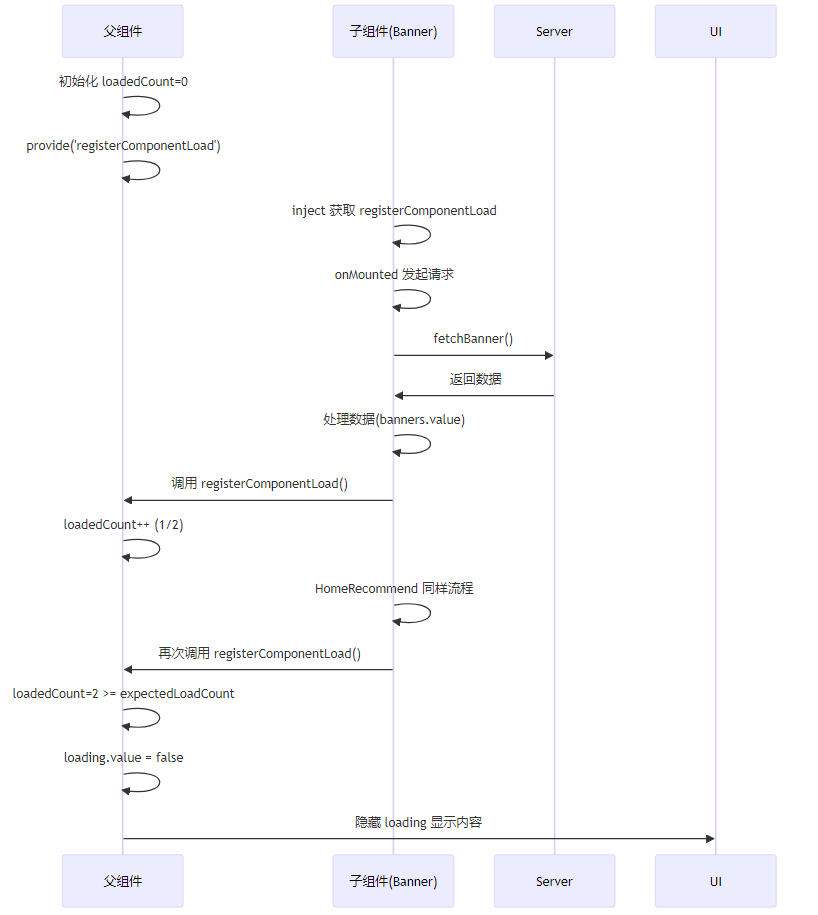
Vue3跨组件通信控制加载状态。父组件需要等待所有子组件的API数据请求完成后,才隐藏 loading。但子组件的数据请求在各自内部完成,父组件无法直接感知,通过provide和inject方法可以让父组件得到反馈。...
docsify是一个很神奇的文档生成工具,利用markdown文档动态生成文档网站。与 GitBook 不同,它不会生成静态的 HTML 文件。相反,它会智能地加载并解析Markdown 文件,并将它们展示为一个网站。要开始使用它,你只需要创建一个 index.html 文件并将其部署到 GitHub Pages 上即可。...
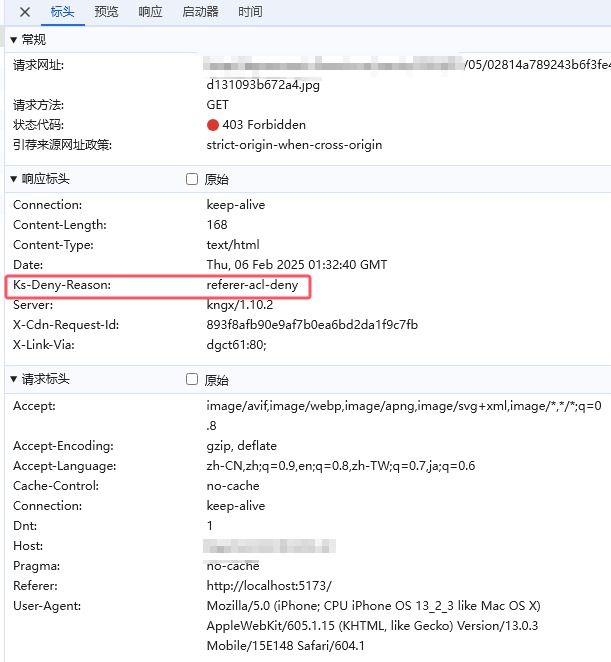
之前的文章介绍的nginx配置代理主要是针对API接口,这篇文章解决的是图片跨域问题...
deepseek官网的提供的网页版和app服务经常是卡爆了。这里给出一个使用API接入的方式使用deepseek-r1的方式。...

API接口返回是图片有时候会做防盗链等配置,在开发环境可能无法正常在前端项目中显示。当前文章通过配置vite前端代理来解决开发阶段图片不显示的问题。...
一个技巧,一句话让DeepSeek恢复联网功能...