初学vue2路由的时候对$router和$route这两个变量容易混淆,概念不是很容易厘清,官方文档有一个出处只是很简单的描述了一下两者。
通过在 Vue 根实例的 router 配置传入 router 实例,下面这些属性成员会被注入到每个子组件。
this.$router
router 实例。
this.$route
当前激活的路由信息对象。这个属性是只读的,里面的属性是 immutable (不可变) 的,不过你可以 watch (监测变化) 它。
这里做一个简单的试验看下它们的区别:
//App.vue
<template>
<div id="app">
<nav>
<router-link to="/" @click.native="showRoute">Home</router-link> |
<router-link to="/about" @click.native="showRoute">About</router-link>
</nav>
<router-view />
</div>
</template>
<script>
export default {
name: 'App',
methods: {
showRoute () {
console.log(this)
console.log(this.$route)
console.log(this.$router)
}
}
}
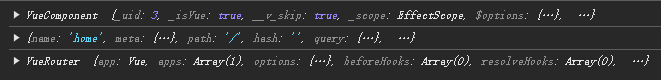
</script>这里使用了 .native 修饰符来监听原生的 click 事件,确保 showRoute 方法能被调用,控制台打印的结果:

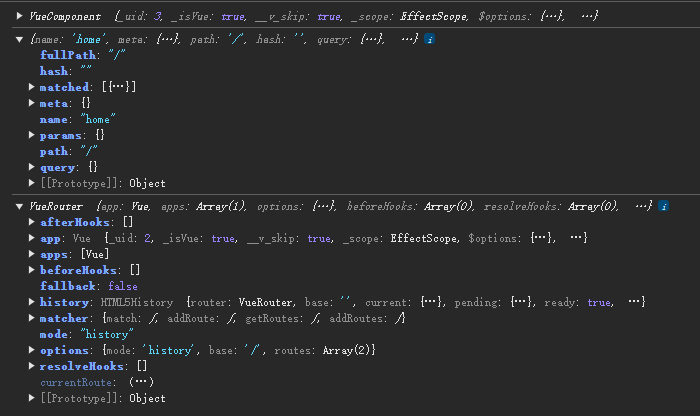
展开后面两个对象:

结合控制台打印的内容可以得出结论:
this指向的是一个vue实例对象,这里是当前的组件对象
$route确实是一个当前被激活的路由信息对象,里面包含当前路径信息:如 path(当前路径)、name(路由名称)、params(动态路由参数)、query(URL 查询参数)等。路由元信息:如 meta(路由元信息),可以用于控制访问权限或页面标题等。
$router是VueRouter的实例对象,它包含了与路由相关的所有方法和属性,用于编程式导航以及管理路由。
$router 主要用于路由的导航和管理,是一个全局的路由实例。$route 是与当前活动路由相关的信息,代表了一次特定的路由切换。
$router 和 $route 都是 Vue 组件实例的属性,可以通过 this.$router 和 this.$route 访问。
在路由导航中经常需要使用 $router 来改变路由,同时 $route 提供当前路由的信息以便在组件中进行渲染或逻辑处理。