grid layout 属性手册集合
gridlayout属性和属性值整理自chromeMDNgrid-area:grid-row-start/grid-column-start/grid-row-end/grid-column-end/*Keywordvalues*/grid-area:auto;grid-area:auto/auto;grid-area:auto/auto/auto;grid-ar...
gridlayout属性和属性值整理自chromeMDNgrid-area:grid-row-start/grid-column-start/grid-row-end/grid-column-end/*Keywordvalues*/grid-area:auto;grid-area:auto/auto;grid-area:auto/auto/auto;grid-ar...
1.如何将多个元素设置为同一行?清除浮动有几种方式? 将多个元素设置同一行的方法可以是float浮动和inline-block; 清除浮动的方法有3种, 方法1,添加新的...
浏览器兼容性问题总是让人很头疼,这里介绍5个技巧来避免一些潜在的问题。 1.css3浏览器厂商兼容性前缀 如果你正在使用最新的 CSS 代码,比如 box-sizin...
letsencrypt是一个提供免费https证书的机构。随着https的盛行,国外包括国内很多的网站都已经或者即将迁徙到https,https不再是银行等行业的专属了。https的优...
三栏布局,顾名思义就是两边固定,中间自适应。三栏布局在开发十分常见,那么什么是三栏布局?比如我打开某东的首页: 映入眼帘的就是一个常见的三...
一.水平居中元素 1.通用方法,元素的宽度高度未知 方法1:css3 transform .parent{position:relative;}.child{position:absolute;left:50%:#左边50%transform:translateX(-50%);} 方法2:...
很多人都觉得 CSS 特别简单,但其实真正写好 CSS 并不容易, CSS 的每一点其实内容都很多,就拿选择器来说, CSS 选择器大概可以分为五类: 元素选择器...
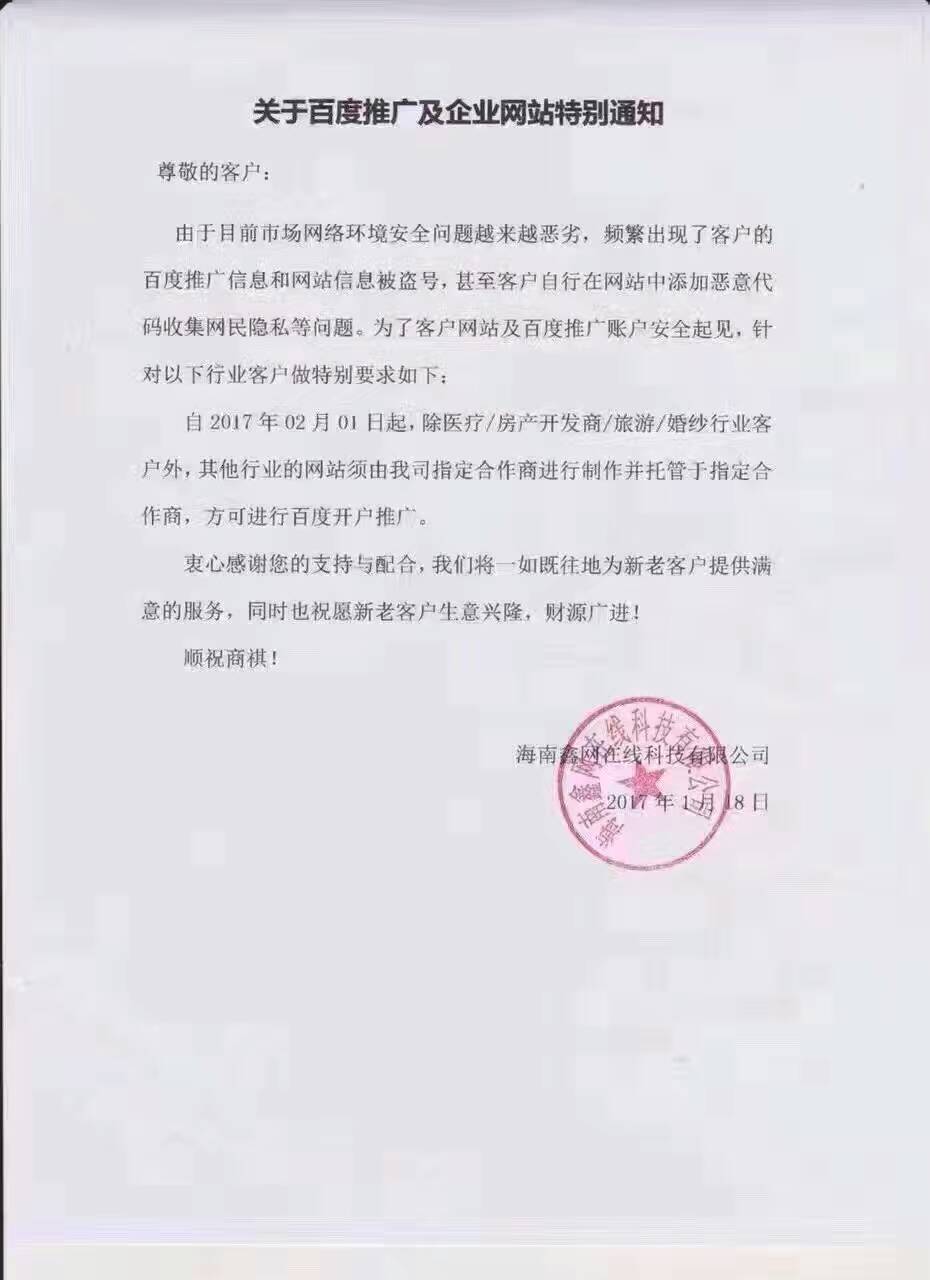
在朋友圈看到这样一条消息:17年2月1日起,海南企业有计划投放百度搜索推广的,一律要求在贵公司制作网站方可进行推广(除医疗,旅游,婚纱,房产开...
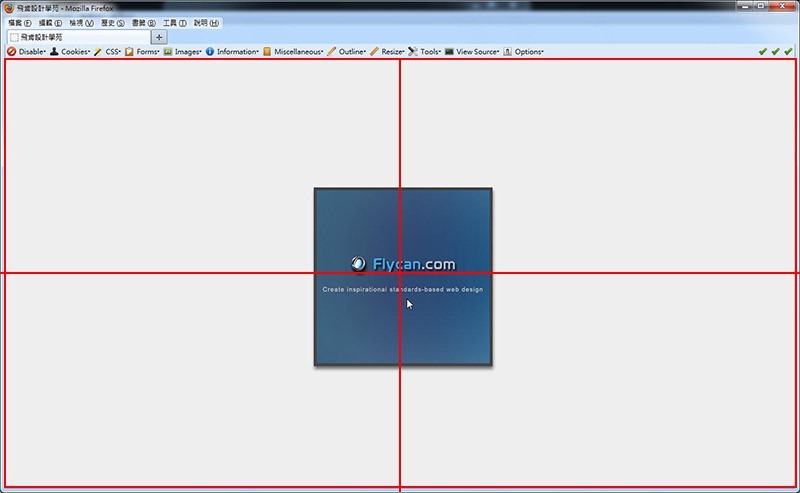
设定行高(line-height) 设定行高是垂直置中最简单的方式,适用于「单行」的「行内元素」 ( inline、inline-block ),例如单行的标题,或是已经设为inline-block属性...
你知道如何写出易维护的整洁的 CSS 代码吗?要想写出易读易理解易维护的 CSS 代码,你只需掌握一些简单的方法就够了!今天你将会学习其中五个,我们将...