JS在某个节点之后插入元素的封装函数
我们在日常进行DOM操作的时候,经常会使用到查找元素节点的父节点或者子节点及兄弟节点等。由于浏览器实现的效果差异,在IE老版本环境下,DOM操作查...
我们在日常进行DOM操作的时候,经常会使用到查找元素节点的父节点或者子节点及兄弟节点等。由于浏览器实现的效果差异,在IE老版本环境下,DOM操作查...
我们在日常进行DOM操作的时候,经常会使用到查找元素节点的父节点或者子节点及兄弟节点等。由于浏览器实现的效果差异,在IE老版本环境下,DOM操作查...
原文地址: https://www.sitepoint.com/dom-manipulation-vanilla-javascript-no-jquery/ 译文地址:https://dumengjie.github.io/2017/04/18/%E8%AF%91-%E5%8E%9F%E7%94%9FJS-DOM%E5%9F%BA%E6%9C%AC%E6%93%8...
HTML: !DOCTYPEhtmlhtmlheadmetacharset=utf-8/titleJSBin/title/headbodydivclass=ulliClickonalayertowatchtheeventmovethroughtheDOMtree./li/ul/div/body/html CSS: *{box-sizing:border-box;margin:0;padding:20...
我们经常遇到这样的一个应用场景,在一堆li里面选择出class具有某种特定值的元素集合,并且对选择出的元素集合做新的操作。 例如代码片段: ulid=list...
...script//获取元素样式属性值functiongetStyle(obj,attr)//obj:元素对象,attr:元素的样式{if(obj.currentStyle)//针对IE{returnobj.currentStyle[attr];}else{returngetComputedStyle(obj,fa...
之前写过三篇博文分别是《 sublime text3和chrome双向实时编辑预览CSS 》《 LiveReload一款解放F5的开发工具 》和《 善用chrome中的workspace提高前端开发效率 》。这...
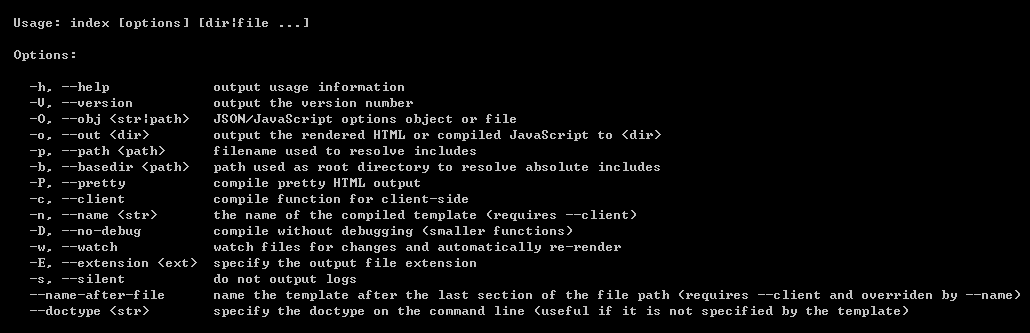
Jade —— 源于Node.js的HTML模板引擎,因为软件版权的原因改名为Pug。 首先要了解什么是模板引擎: 模板引擎(这里特指用于Web开发的模板引擎)是为了使用...
公司网站的某一个手机版最近发现被人盗版了页面的模板甚至内容,甚至连百度统计代码都一样,这着实让人头疼和苦笑不得。虽然说只要是WEB发布的,就...
gitbranch查看本地所有分支gitstatus查看当前状态gitcommit提交gitbranch-a查看所有的分支gitbranch-r查看远程所有分支gitcommit-aminit提交并且加注释gitremoteaddorigingit@...