之前的文章《 LiveReload一款解放F5的开发工具》,已经介绍了可以解放F5,这篇文章将介绍在编辑调试CSS的文件是时候如何更进一步节省工作细节时间。
首先,可以设想这样一个场景,当你已经写好了某个页面的大致框架,需要调整细节部分的时候,也许你习惯于打开chrome的开发者工具,然后在元素选项右侧的样式区域做细致修改,一边修改一边实时查看实际效果,发现效果不错的时候,在一一把在chrome里面修改好的样式复制到相应的CSS文件内,这一多么繁琐的工作流程呢,如果直接在chrome修改对应的CSS文件那有多好。sublime text3的插件livestyle就正好可以完成这样的工作!
github:https://github.com/livestyle
livestyle和liveReload类似,需要sublime text3安装好插件然后再chrome也安装好对应的扩展。
安装步骤:
sublime text3插件安装,通过包管理搜索"livestyle"安装,或者从github上下载压缩包,然后解压到livestyle文件夹,并放到Package路径下。
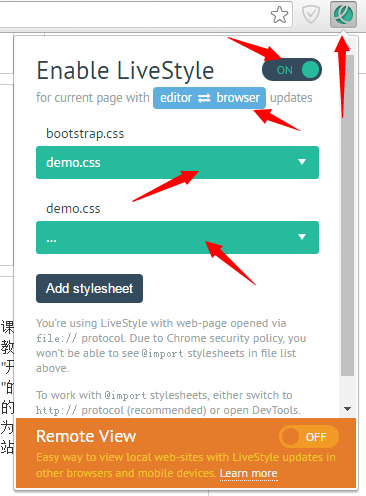
chrome扩展安装,进入chrome应用商店搜索"livestyle"扩展,扩展名称是:Emmet LiveStyle。安装完成后在chrome的工具栏会出现图标:

使用方法:

为了能在本地使用livestyle,进入chrome的扩展管理,将livestyle的“允许访问文件网址”勾选上。
sublime text3打开需要修改的CSS文件
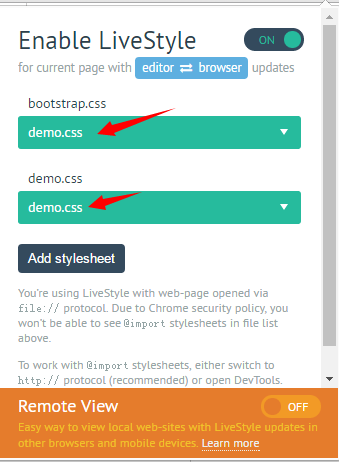
点击chrome上面的livestyle图标,并点击开关激活扩展,editor和browser之间的箭头表示变化方向,如果需要两边都可以修改,那么就点击调整到双向箭头
下方的绿色部分为需要对应的CSS文件,如果当前只是修改一个CSS文件,则需要把所有绿色部分都选择指向那个CSS文件:(我当前要修改的是demo.css)