grid layout 属性手册集合
gridlayout属性和属性值整理自chromeMDNgrid-area:grid-row-start/grid-column-start/grid-row-end/grid-column-end/*Keywordvalues*/grid-area:auto;grid-area:auto/auto;grid-area:auto/auto/auto;grid-ar...
gridlayout属性和属性值整理自chromeMDNgrid-area:grid-row-start/grid-column-start/grid-row-end/grid-column-end/*Keywordvalues*/grid-area:auto;grid-area:auto/auto;grid-area:auto/auto/auto;grid-ar...
浏览器兼容性问题总是让人很头疼,这里介绍5个技巧来避免一些潜在的问题。 1.css3浏览器厂商兼容性前缀 如果你正在使用最新的 CSS 代码,比如 box-sizin...
三栏布局,顾名思义就是两边固定,中间自适应。三栏布局在开发十分常见,那么什么是三栏布局?比如我打开某东的首页: 映入眼帘的就是一个常见的三...
一.水平居中元素 1.通用方法,元素的宽度高度未知 方法1:css3 transform .parent{position:relative;}.child{position:absolute;left:50%:#左边50%transform:translateX(-50%);} 方法2:...
很多人都觉得 CSS 特别简单,但其实真正写好 CSS 并不容易, CSS 的每一点其实内容都很多,就拿选择器来说, CSS 选择器大概可以分为五类: 元素选择器...
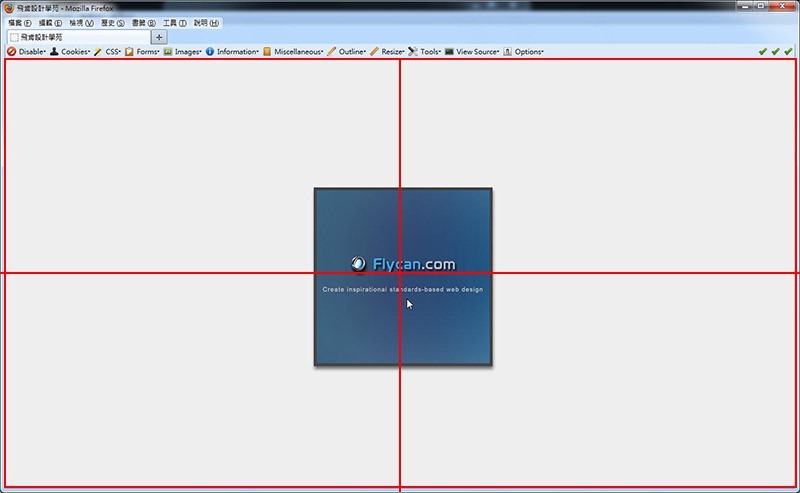
设定行高(line-height) 设定行高是垂直置中最简单的方式,适用于「单行」的「行内元素」 ( inline、inline-block ),例如单行的标题,或是已经设为inline-block属性...
你知道如何写出易维护的整洁的 CSS 代码吗?要想写出易读易理解易维护的 CSS 代码,你只需掌握一些简单的方法就够了!今天你将会学习其中五个,我们将...
博客之前发过两篇文章《 sublime text3和chrome双向实时编辑预览CSS 》和《 LiveReload一款解放F5的开发工具 》,目标都是提高前端开发编码过程中的效率,减少调...
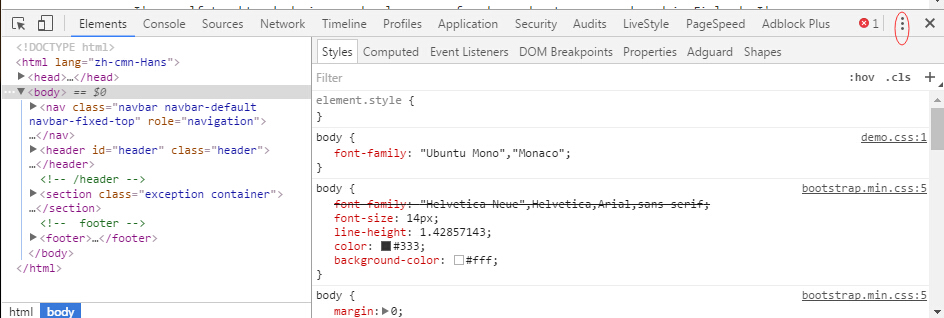
CSS样式重置也就是页面的CSS初始化设置,主要是为了屏蔽掉各个浏览器自身对某些HTML元素默认渲染样式,达到和谐统一的目的,对于网上的reset.css或者No...
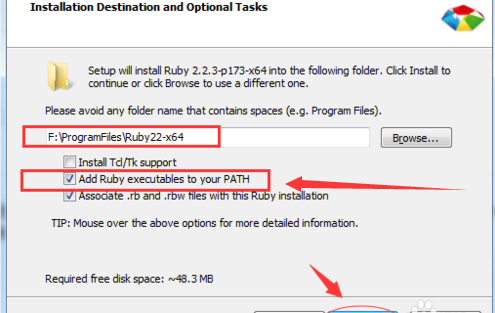
SASS是由Ruby所写,要使用SASS之前必须安装Ruby,本地环境是Win7+Sublime Text3,安装步骤如下: 从http://rubyinstaller.org/ 下载 RubyInstaller for Windows最新版本并安装。在...