<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue3中组件props和attrs有什么不同</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.1.2/vue.global.js"></script>
</head>
<body>
<div id="app">
<p>{{ reverseMessage(message) }}</p>
<son :title="message" :attr="message" @click="click" @mouseover="mouseover"></son>
</div>
<script>
const app = Vue.createApp({
setup(props, context) {
console.log('context:');
console.log(context);
let { attrs, emit, slots } = context;
let variable = 'abc';
let message = Vue.ref(variable);
console.log('typeof message:'+ typeof message)
function reverseMessage(value) {
return value + "_12345"
}
function click() {
console.log('click')
}
function mouseover(){
console.log('mouseover')
}
return {
message,
reverseMessage,
click,
mouseover
}
},
});
const son = app.component('son', {
template: `<h3>son组件</h3>`,
props: ['title'], //如果没有这个选项,setup里面没法访问props
setup(props, context) {
const { attrs, emit, slots } = context;
console.log('props:')
console.log(props)
console.log('attrs:')
console.log(attrs)
}
})
app.mount("#app")
</script>
</body>
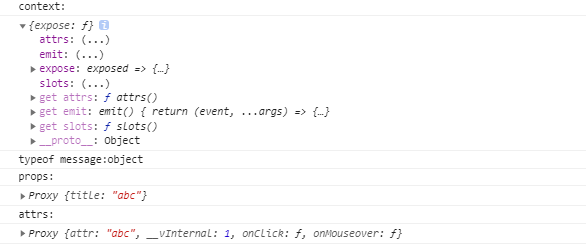
</html>代码运行之后的结果:

从结果发现几个特征:
props 必须在子组件内使用props选项,不然无法使用
attrs和props都是Proxy类型
props类型只适合数据传递,而方法则在attrs里面
props加attrs包含全部的组件属性(除了id,style,class)
props接收的属性,在渲染之后不会显示在DOM里



