【今日新文】vue3获取异步数据并渲染模板demo
假设条件 使用axios从服务器获取数据,返回的数据: {status:200,msg:获取图书列表成功,data:[{id:1,bookname:西游记,author:吴承恩,publisher:北京图书出版社},{id:2,bookname:西游记,author:吴承恩,publis
假设条件 使用axios从服务器获取数据,返回的数据: {status:200,msg:获取图书列表成功,data:[{id:1,bookname:西游记,author:吴承恩,publisher:北京图书出版社},{id:2,bookname:西游记,author:吴承恩,publis
1.如何将多个元素设置为同一行?清除浮动有几种方式? 将多个元素设置同一行的方法可以是float浮动和inline-block; 清除浮动的方法有3种, 方法1,添加新的元素应用 clear:both 。 方法2,...
两个事件的触发事件不一样,一个在前,一个在后。从字面的意思来看:DomContentLoaded表示的是DOM结构的loaded完成,而load则是整个文档页的加载完成。整个文档页除了DOM树,还有外部脚...
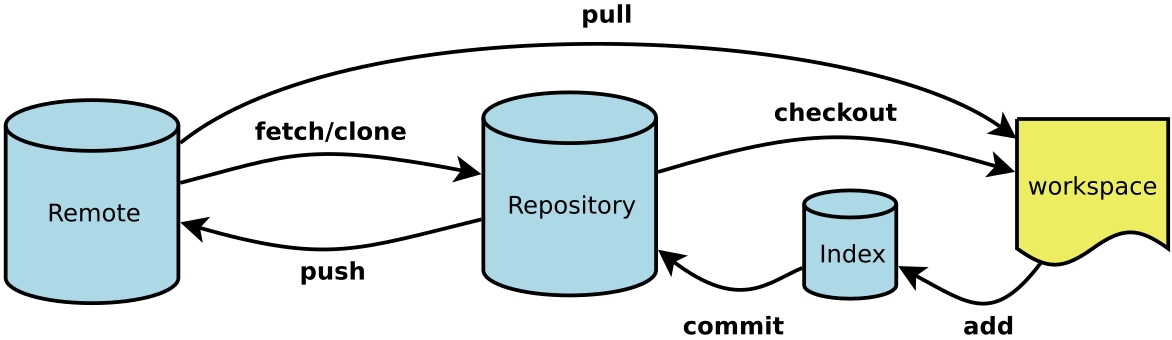
github for windows 是github团队出品的针对WIN平台的一个GUI程序,对于不熟悉git命令的开发者来说是一个不错的选择,但是,如果是想向其他git平台提交代码怎么办呢?所以掌握 了常见的g...
在学习JS的字符串和数组中,我们遇到过这三个函数split(),slice()和splice(),特别是后两个函数,在运用过程中,经常会模糊他们的区别。 我们直接从MDN的定义来说明区分它们的区别:...
用gif图片来做loading的时代已经过去了,它显得太low了,而用HTML5/CSS3以及SVG和canvas来做加载动画显得既炫酷又逼格十足。这已经成为一种趋势。 这里收集了几十个用html5和css3实现的loa...
最近一时兴起在公司空闲的时候做起了一个网站的javascript练习题目来,这些题目拿来练手,掌握巩固javascript知识是非常不错的。为了方便维护,也可以在线查看自己的作业完成的程度...
我们在日常进行DOM操作的时候,经常会使用到查找元素节点的父节点或者子节点及兄弟节点等。由于浏览器实现的效果差异,在IE老版本环境下,DOM操作查找节点会自动忽略掉空的文本...
我们在日常进行DOM操作的时候,经常会使用到查找元素节点的父节点或者子节点及兄弟节点等。由于浏览器实现的效果差异,在IE老版本环境下,DOM操作查找节点会自动忽略掉空的文本...
原文地址: https://www.sitepoint.com/dom-manipulation-vanilla-javascript-no-jquery/ 译文地址:https://dumengjie.github.io/2017/04/18/%E8%AF%91-%E5%8E%9F%E7%94%9FJS-DOM%E5%9F%BA%E6%9C%AC%E6%93%8D%E4%BD%9C/ 在本文中,会展示如何...
HTML: !DOCTYPEhtmlhtmlheadmetacharset=utf-8/titleJSBin/title/headbodydivclass=ulliClickonalayertowatchtheeventmovethroughtheDOMtree./li/ul/div/body/html CSS: *{box-sizing:border-box;margin:0;padding:20px;transition:background800ms;}html{hei...